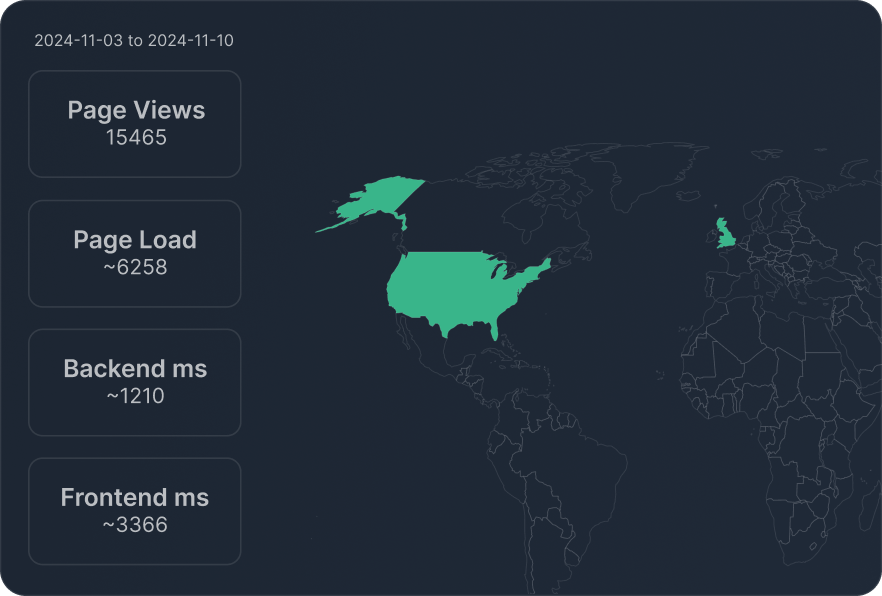
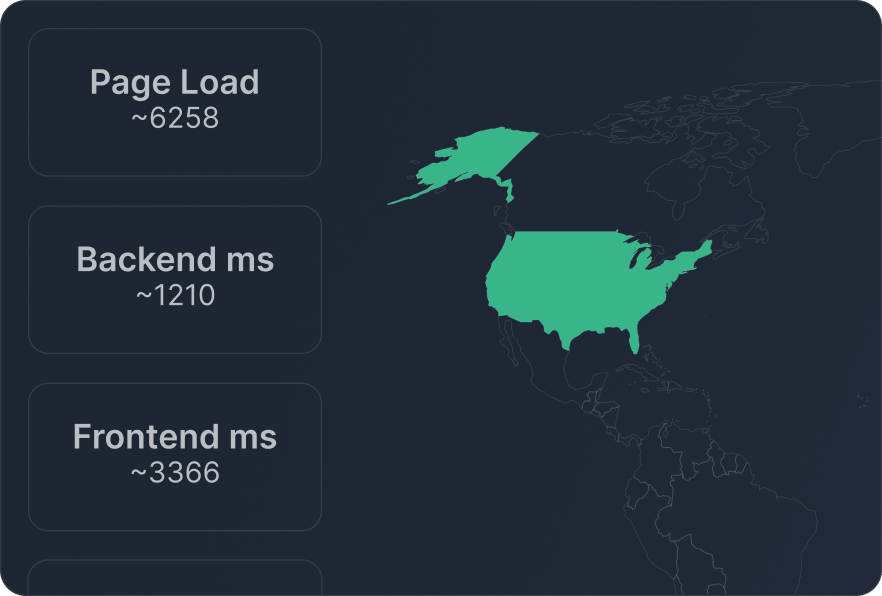
Track critical performance metrics like page load times and backend load to improve user experience and identify bottlenecks.

Monitor AJAX responses to gain visibility into asynchronous requests, ensuring smooth, fast-loading dynamic content.

Visualize user interactions based on geographic location, identifying regional performance trends and optimization opportunities.

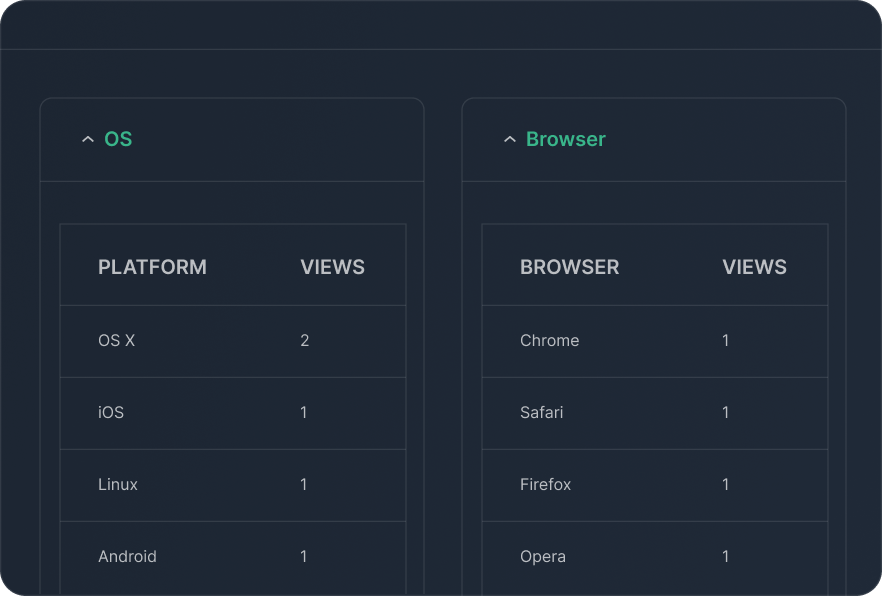
Track performance by device and browser, helping you address compatibility issues and optimize user experiences.